Before start developing a WordPress theme, one should know how a WordPress theme works. WordPress theme follows a particular template hierarchy. That means you have to follow some template related conditions to make a perfect theme. Template hierarchy makes manipulation of data to a very easy level. Like, make category.php template to fetch category related data. The theme automatically calls this page/template, whenever a category is rendered.
In this tutorial, we explain how theme template hierarchy works. how you can make your theme cleaner and perfect. So let get started.
Table of Contents
Must Have templates:
In a theme, there are two files which are must to have.
- style.css
- index.php
A simple theme can be built with these two files. If anyone of them is missed then the theme is not worked. Let me explain how they are important.
- The style.css file contains theme related information. Like theme name, theme author, description and other things. When a theme is installed, WordPress looks for the style.css file. And get the theme information from the style.css file.
- The index.php file. As you know, if an index file is not present in web-folder. Folder/site will not render. Any server looks for the index.php file.
Other templates:
These are template files that a WordPress theme uses.
- functions.php
- header.php
- footer.php
- sidebar.php
- home.php
- front-page.php
- single.php
- page.php
- category.php
- tag.php
- author.php
- archive.php
- search.php
- 404.php

style.css
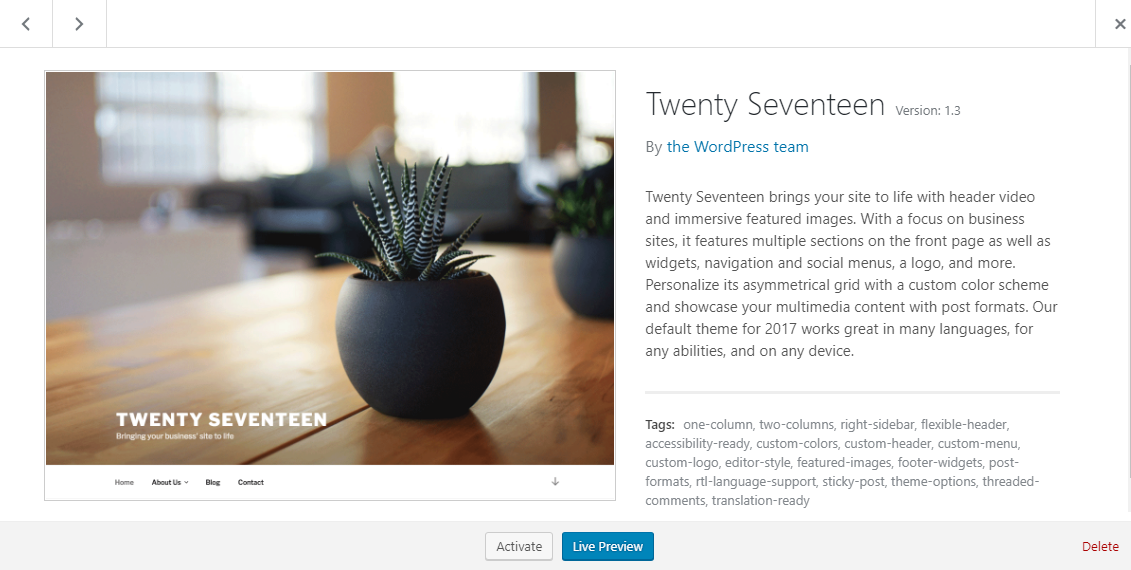
As we said, this is one of the most important files in the theme folder. When you install a theme in WordPress. You can get its information in the dashboard.

All the theme information comes from the style.css file. Theme related information is added at the very starting of the file. All information is provided in CSS comment. Let have a glimpse of the theme information in the style.css file.

With these images, you can get ideas how to make your theme visible in the dashboard.
index.php
Generally, an index.php is used for the blog page. Where all recent posts are shown. But it’s not for this. The index.php file render when the related template is missing. For example, when you open a homepage of a site, theme looks for the home.php file (when the site shows recent post on the homepage). If the theme does not the have home.php file then index.php file is rendered. The index.php file render when the related template is missing. And of-course index.php file is must for a WordPress theme.
functions.php
If you want to know what features a theme provides, you can go through functions.php file. Functions.php add features and functionality to a WordPress theme. With functions.php you can:
- Add theme supports like post thumbnails, title tags, automatic feed links and many others.
- Define widget area, menus etc.
- Add theme assets like style file and JavaScript files.
- Make theme options page to manage your theme’s functionalities.
- Add custom post type, post meta, taxonomies and many others.
- Define functions you wish to reuse in multiple theme template files like navigations.
- And all the things that you can do with your theme.
home.php
If you have used WordPress before, you knew homepage render in two ways.
- Show latest posts
- Show a static page

If you are using Your latest posts option, then theme looks for home.php. If home.php is missing then page render to index.php.
- home.php
- index.php
front-page.php
The front-page.php is for showing a static page on the homepage.
- If you are using a static page option and set front page. Theme looks for front-page.php.
- If front-page.php is missing then the theme looks for home.php
- If the theme does not have the home.php then page.php is rendered.
- If page.php is also missing then index.php rendered.
single.php
The single.php show single post of any post type.
- If a custom post type single post is rendered then theme looks for single-post_type.php. Where the post_type name of custom post type.
- If custom post type single page is missing, then single.php is rendered. single.php by default render default post.
- If single.php is missing, then it falls back to singular.php.
- And finally falls back to index.php
page.php
This by default falls back for the page.
- If page.php is missing then singular.php will be rendered.
- If singular.php is also missing then index.php will be rendered.
Similarly, all other template rendered. Let have a short look for them.
Archive Pages
Archive pages are pages that show an inventory of posts force from a selected group. This includes author pages, class pages, custom post kind pages, date pages, and anyplace else wherever pages are meaningfully classified along.
The default model for archive pages is titled, not amazingly, archive.php. If a lot of specific model file isn’t indicated for associate degree archive page, then archive.php are used. Archive.php isn’t technically needed and if it doesn’t exist, then templates are rendered from index.php. However, it’s an honest plan to incorporate a minimum of a prime level archive.php file with a loop that structures your list. Of course, there also are model files that live deeper within the model hierarchy, which may be accustomed override the default archive model file.
The hierarchy for basic archive pages is fairly simple:
- archive.php
- index.php
Author Page
An author page may be a set of associate degree archive that solely shows posts from a selected author. as an example, a user could visit “http://yoursite.com/author/darshan” and this can show an inventory of posts written by Jay. By default, this page can use archive.php as its model file. however, if you wish to urge even a lot of specific, you’ll be able to produce a file known as author.php. This file is accustomed show all author pages and can override the default archive.php file.
But you’ll be able to get even a lot of elaborated and embrace a file that renders the content for a selected author. this is often done by making a file named either author-[id].php or author-[nicename].php. within the example higher than, we tend to may produce a file known as “author-jay.php” and this can override each the archive.php and author.php files for displaying content.
For author pages, you’ll be able to begin to examine however WordPress treats the model hierarchy:
- author-[nicename].php
- author-[id].php
- author.php
- archive.php
- index.php
Category Page
Category pages add identical method as author pages. as an example, if we tend to are visiting “http://yoursite.com/category/my-category”, then by default, the archive.php file are used. however making a class.php file overrides the default model and is employed to render this page. And like author pages, you’ll be able to additionally specify an explicit class mistreatment category-[slug].php or category-[id].php. In each case, this model can take precedence over the default class model file.
The hierarchy for class pages mirrors that of authors:
- category-[slug].php
- category-[id].php
- category.php
- archive.php
- index.php
Other Archive Pages
Hopefully, the higher than examples offer you a way of however archive pages add the model hierarchy. however, this doesn’t simply apply to author and class pages. In fact, this may be used for any taxonomy in WordPress.
For instance, if I need to form a model file that solely applies to tag pages, I may produce a file known as tag.php, or perhaps tag-[id].php to drill down even a lot of. to form a selected model file for date pages, merely produce a file known as date.php.
The only exception to the present is archive pages for custom post varieties. Like alternative taxonomy varieties, archive.php file are used. however, if you wish to use a model for a selected custom post kind, then the naming convention is archive-[post_type_name].php. apart from that, this works precisely the same. If you’d just like the full list of filenames for archive pages, they’re listed within the WordPress codex.
Other Templates
The model files mentioned higher than cowl most of the pages which will be displayed on any WordPress web site. However, there are some of the outliers to require note of. the primary is that the 404.php file, which can be displayed whenever a page can’t be found or a user mistyped your address. I wrote a post concerning a way to handle 404 pages with custom templates.
Another page that you may typically see is search.php. this is often the model which will be used once search results ar displayed. However, this is often additionally typically handled within the index.php file of a subject matter.








Leave Your Comment Here