Hello Everyone, I am here with a new post which is really helpful for the HTML designer. Bootstrap as an inside solution for their programming problems. Bootstrap helpful in the process of creating your website. Bootstrap makes front-end web development faster and easier. It’s made for folks of all skill levels, devices of all shapes, and projects of all sizes. but there are no extra features in bootstrap. sometimes you have to suffer for some problems just for example if you want to add a shadow on your web page then you add extra CSS for the shadow. It’s just a time-wasting process.
So for making it easy, you can use MDBootstrap. MDBootstrap is full of advanced features and transitions. By use of this, you can save your precious time. Bootstrap and MDBootstrap mostly features are common. There are a few differences regarding transition effects and some other features also.
Let’s know about MDBootstrap and it’s features –
MDBootstrap Introduction –
MDBootstrap stands for material design for bootstrap. Or in simple word, a version of bootstrap that inspired with Material Designs. MDBootstrap have hundreds of beautiful components, templates, animations, effects and helpers. Everything fully responsive, compatible with different browsers and it is easy to use. You can also have a look a Top Material Design websites to get an idea of the material design concept.
If you want to change your WordPress dashboard in a material design layout. You can follow my research on it. MDBootstrap also provides a WordPress theme. Have a look at the Material Design WordPress theme (MDW) in my post.
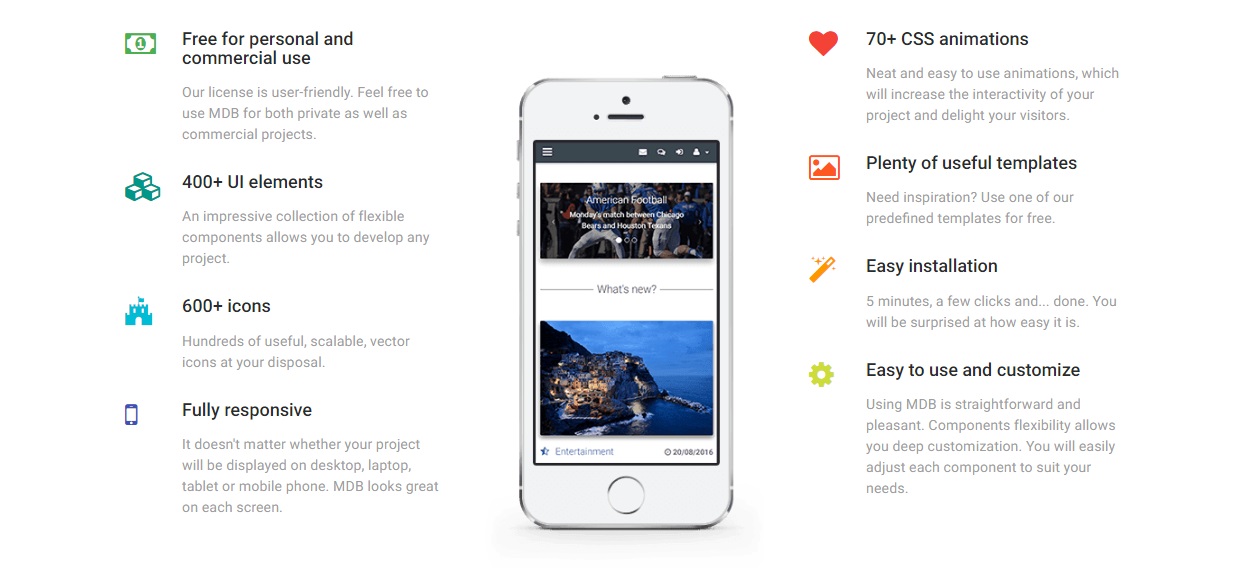
Features :
- 400+ material UI elements –
There are 400+ UI elements which are used to making the website. - 600+ material icons –
There are 600+ icons, so you don’t need to be fed up with icons. - 74 CSS animations –
There are lots of animations which are really amazing. - SASS files.
- All fully responsive –
It is fully responsive to all devices. - Create Logo –
You can create your own logo with the icon or with text. It’s simple to make.
Tutorials and much more. All compatible with different browsers.
Recommended Post: Material Design templates by MDBootstrap

Bootstrap Introduction –
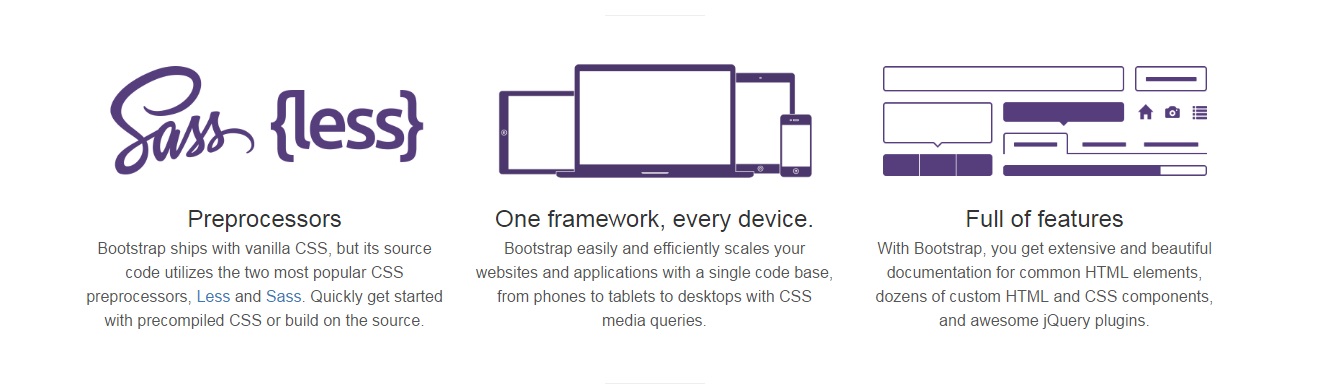
Bootstrap makes front-end web development faster and easier. It’s made for folks of all skill levels, devices of all shapes, and projects of all sizes. Bootstrap ships with vanilla CSS, but its source code utilizes the two most popular CSS preprocessors, Less and Sass. With Bootstrap, you get extensive and beautiful documentation for common HTML elements, dozens of custom HTML and CSS components, and awesome jQuery plugins.
Bootstrap has been very popular with WordPress designers, in fact, if you want to check out how to create a WordPress theme using Bootstrap check out the following site: https://www.collectiveray.com/wp/tutorials/psd-to-wordpress-bootstrap
Recommended Post: Top Material Designs for Bootstrap
Features –
- The speed of Development –
Undoubtedly one of the biggest advantages of using Bootstrap is the speed of development. - Responsiveness –
Mobile devices continue to grow in popularity year after year. So it’s important to concentrate on mobile responsiveness and there is virtually no work that needs to be done to achieve proper responsiveness, just use fluid grid layout. - Saas –
Bootstrap ported from Less to Sass for easy inclusion in Rails, Compass, or Sass-only projects. - Customizable
Bootstrap can be tailor-made according to the specifications of your project. Developers have the ability to pick and choose the features that are needed and the rest can be tossed. This is easily accomplished using the Bootstrap customize page. - Support
Bootstrap has a huge support community behind it so you can usually get help when you run into issues.

Conclusion
As you can see, there are several benefits to using Bootstrap and more benefits for using MDBootstrap. The framework allows for rapid, responsive development that is consistent and well supported by the development and design community.
Both Bootstrap good to use but the advance and time-saving bootstrap are MDBootstrap. I think you should try it once.
If you have any comments or feedback feel free to leave us a comment below.








4 Comments
Material Design for WordPress – MDBootstrap WordPress Theme – Darshan Saroya
October 30, 2017 at 6:09 pm[…] Google introduces this design to the world with their apps. By 2015, most of the Google apps like Gmail, YouTube, Google Drive, Google Docs, Sheets and Slides, Google Maps, Inbox, Google+ etc adopted this design language. Inspired by Google’s material design concept, Bootstrap extended to MDBootstrap. Also known as MDB or Material Design Bootstrap. MDBootstrap is different in many aspects. You can figure out these difference in on this post. […]
MDBootstrap Templates – Take your website to Next level- Darshan Saroya
November 2, 2017 at 2:47 pm[…] for you. Today’s websites are made by templates. It is easy to make a website using MDBootstrap templates, work goes easy and less time-consuming. Nowadays MDBootstrap Designs are in trend. […]
Charly
December 8, 2018 at 8:07 pmThanks for the article, Darshan, very useful. MDBootstrap seems very interesting. Is it a sort of branch from the original bootstrap project? Is there any major compatibility problem with Bootstrap 4 or can I just use it as a drop in replacement? Thanks!
Darshan Saroya
December 8, 2018 at 8:29 pmMDBootstrap is based on bootstrap 4. You will get bootstrap 4 library along with package.
In MDBootstrap, elements are designed as per material design (By Google) concept. There is no compatibility issue with Bootstrap 4, as site said.