Bootstrap 4 is a revolutionary update for Bootstrap. Where up to Bootstrap 3, the main motive was responsiveness, but in Bootstrap 4 it supports Material Design concept. MDBootstrap, Material Design for Bootstrap, works very great to make Bootstrap 4 more materialized. MDB already launched Google’s Material Design based UI KIT. Now it’s next step in the world of Material Design system.
Yes, MDBootstrap recently launched Fluent Design for Bootstrap 4, a Bootstrap 4 based UI KIT, which is inspired by the Microsoft Design system. As we know that Microsoft also works hard on its UI and make it more user-friendly. After Google’s Material Design language, UI got a new definition. As Material Design related UI to the physical world, so an adaptation of Material Design is must by all leading companies.
Table of Contents
Fluent Design for Bootstrap 4
Fluent Design is Inspired by Microsoft Design System and developed by MDBootstrap. Also, know as Bootstrap Fluent Design UI KIT. FDBootstrap provides hundreds of Fluent UI elements, 1.4K Fluent icons, 70+ CSS animations, .scss files, templates and many more. And it is Free to use in the personal and commercial project.
Some of the UI of Fluent Design for Bootstrap 4
Basic Card
Personal Card
Features Card
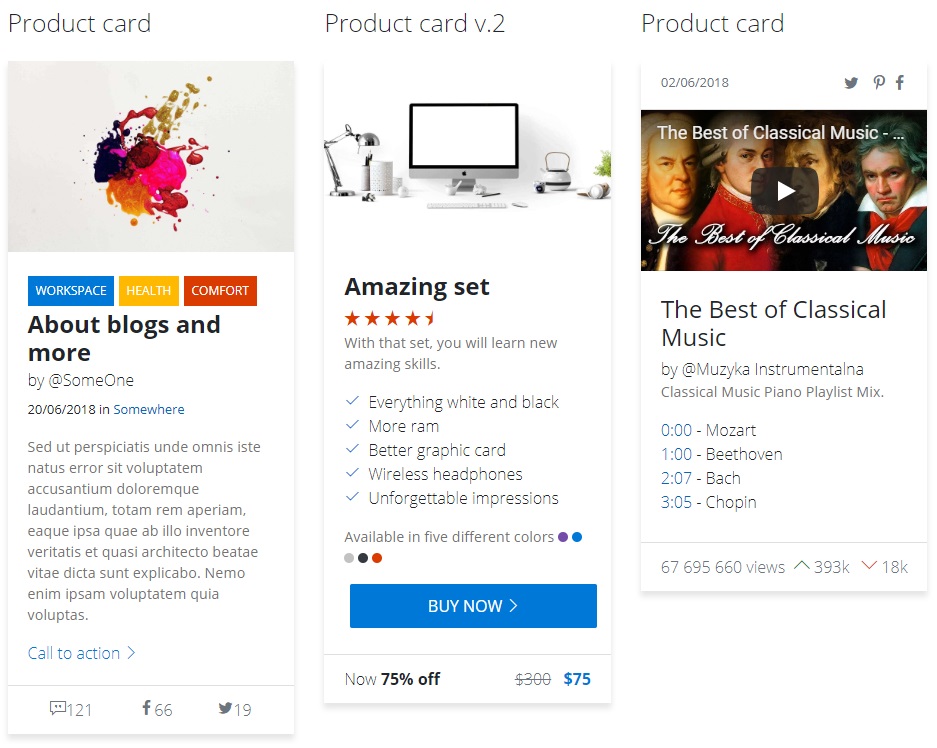
Product Cards
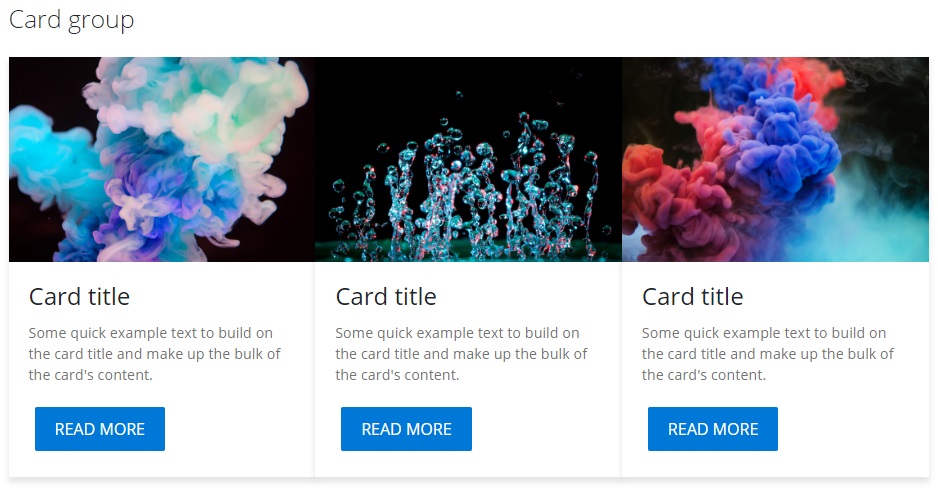
Card Group
Card Deck
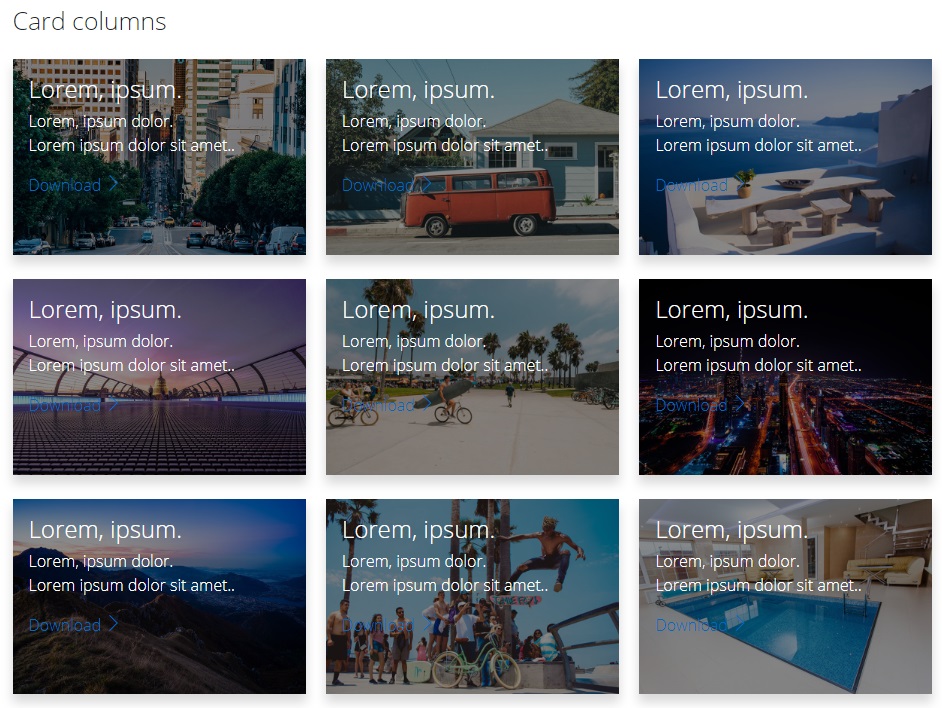
Card columns
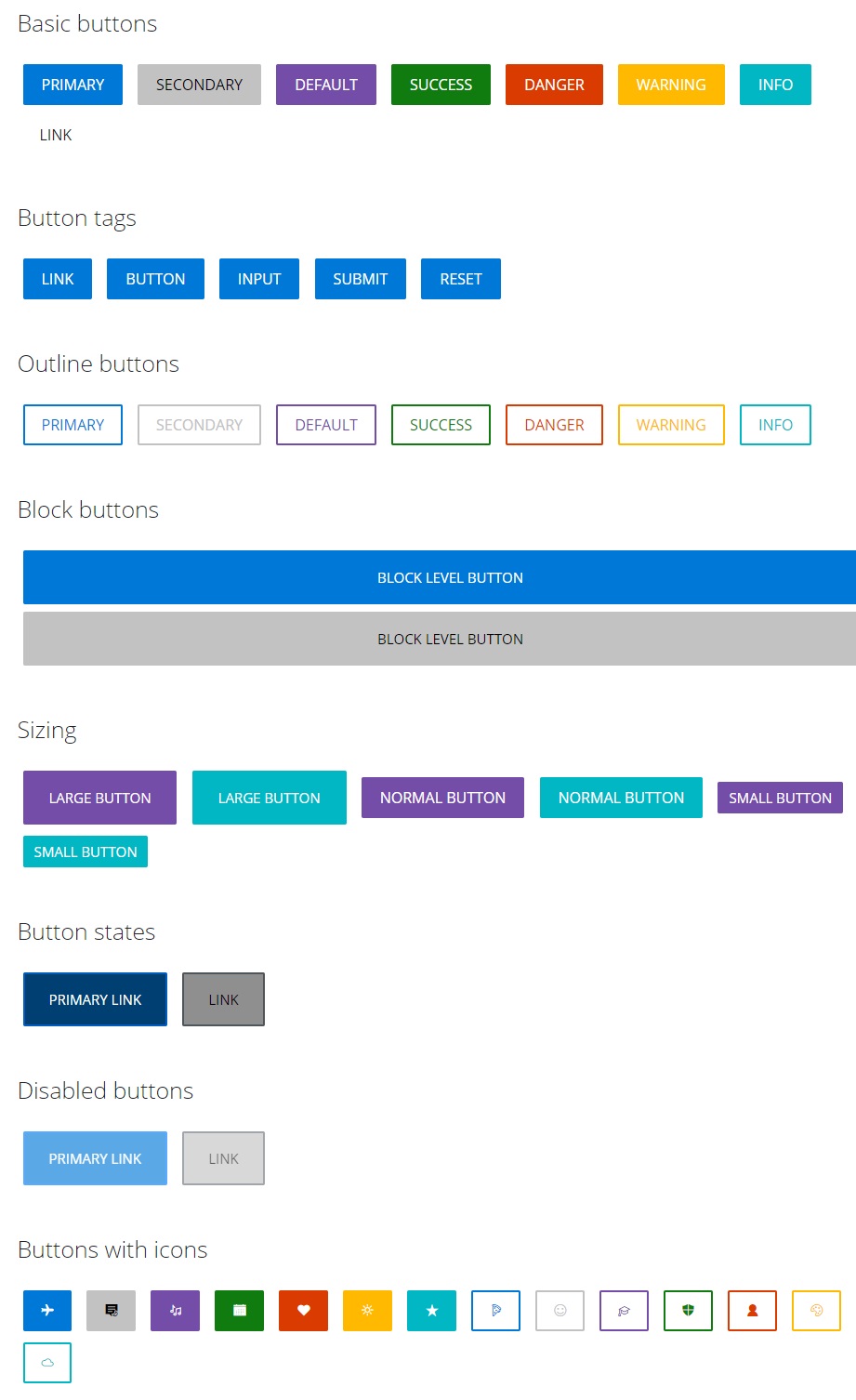
Buttons
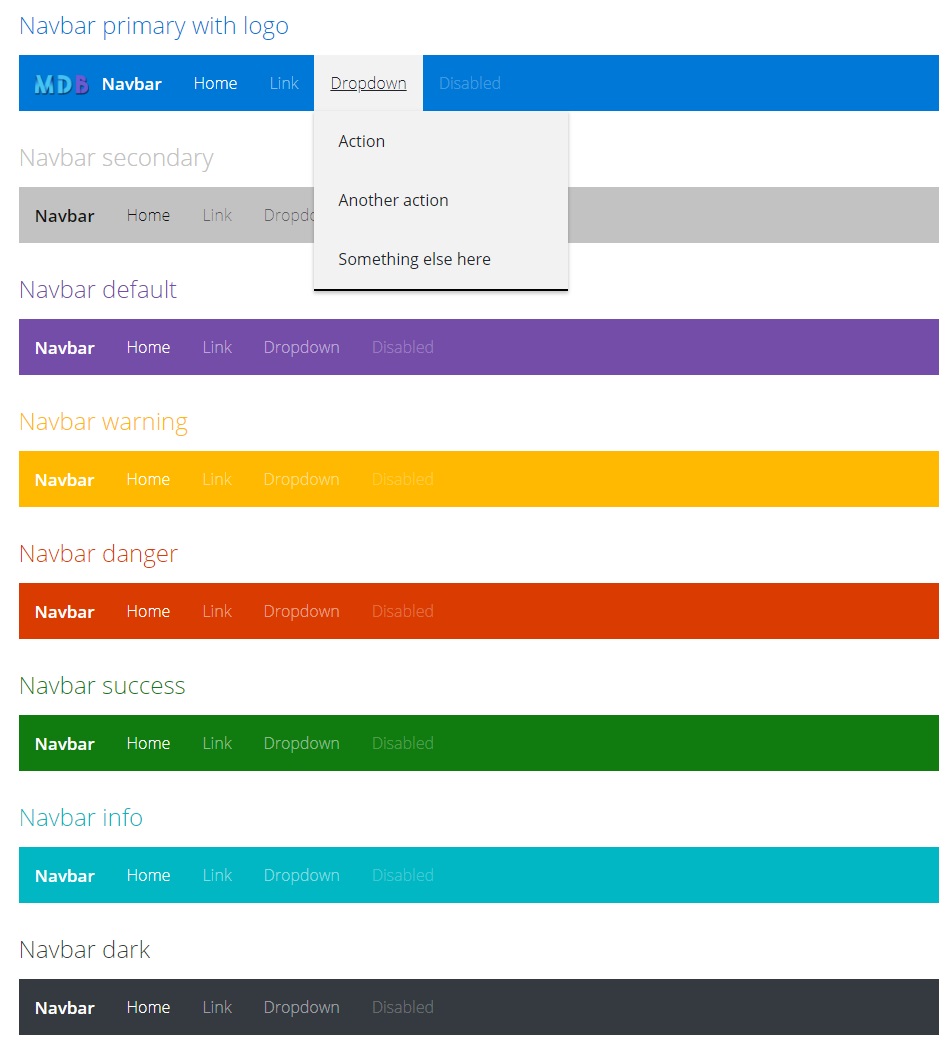
Navbars
Alert Link
Shadows
Addtional Content
These are some new UI added in Fluent Design for Bootstrap 4. Hope you like this new Material Design By MDBootstrap. For other Material Design for Bootstrap templates, follow the link.
All Images are taken from MDBootstrap Official Site.



















Leave Your Comment Here