WordPress is the best and easiest way to make an online profile or run a blog. A blog website does not need many visuals on its pages. But a company profile website needs some visuals.
Table of Contents
What is a WordPress Page Builder?
A page builder provides the simplest way to make stylish pages. A page builder gives drag-n-drop UI to create different sections of the pages. A page builder plugin allows a user to edit page elements inline. This means you can see how a page will look while editing.
Regardless, a page builder provides many other elements like icons, pre-built templates, adding animations, etc. Some page builder plugin also provides a feature to manage page responsive layout.
Why I preferred Elementor Page Builder?
Nowadays WordPress has so many page builders. So, choosing the best is quite difficult. I have worked with many Page builders and found Elementor best and easy to use.
Elementor is a simple WordPress page builder. It comes with a variety of elements. It provides a simple but best drag-n-drop interface to create awesome pages.
Some features that make Elementor Best:
- Free version available
- Have page builder supported templates
- Many FREE page templates and block available
- Many FREE add-ons available
- Easy to manage the different blocks.
- Full revision management
Although, these are not enough for Elementor. As a developer, we have to create awesome pages on custom themes. In such a condition, a Page builder saves us.
First of all, Elementor have the free version, which reduces the costs for the client and developer both.
Secondly, a variety of elements helps us to satisfy the client’s needs. Adding a Free addon plugin also increases the number of elements.
Third thing, the client can also change the page content with ease. That makes the client also suitable for it.
Some best features that make Elementor Best in Page Builder list.
I just said that elementor is best and user-friendly, the things that make it best are as follows.
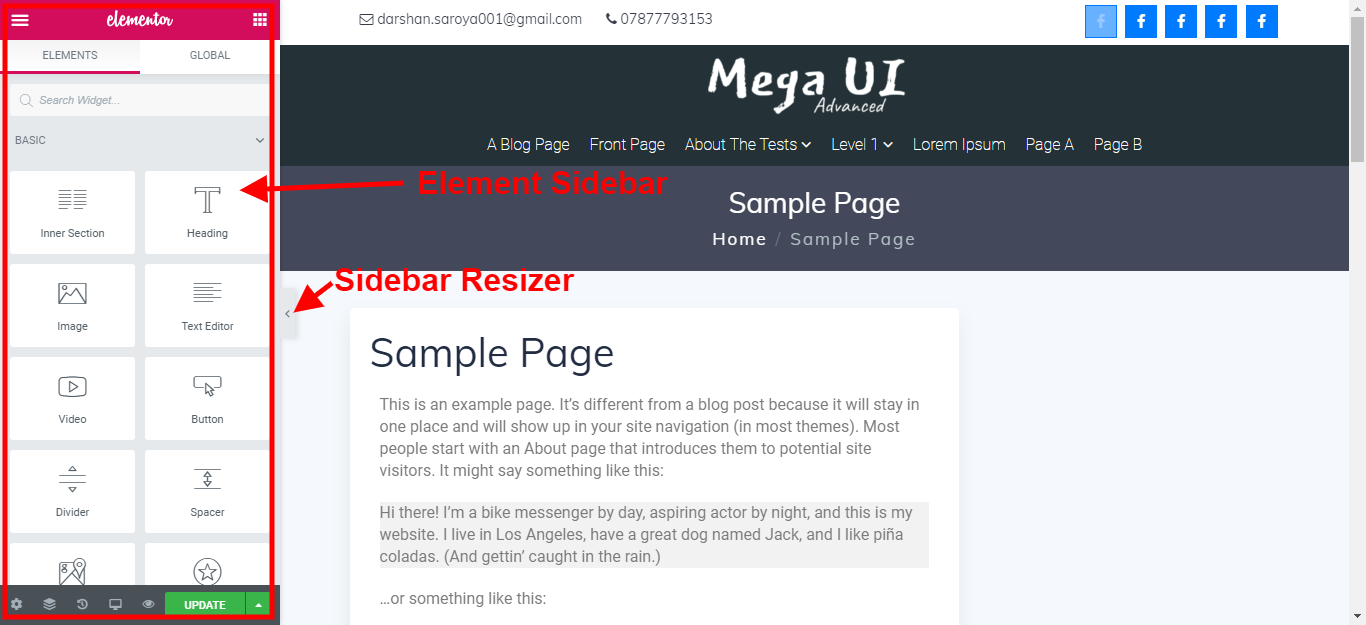
The User Interface
The first impression is the last impression.
The interface is key that makes a system usable. If the interface is not as per client needs, then rest things are not much valuable. So, I think the user interface must be easy to use.

Elementor provides simple UI which lets the user do anything that he can do with Elementor. There are some features that Elementor UI provides that give some sense to my thought.
Elementor Finder
It’s quite difficult to manage elements when they are vast in counts. In such a case, find or search give an extra hand to the system.
 You can find the Finder option or can use CTRL+E (or CMD + E on Macs) to open the finder.
You can find the Finder option or can use CTRL+E (or CMD + E on Macs) to open the finder.
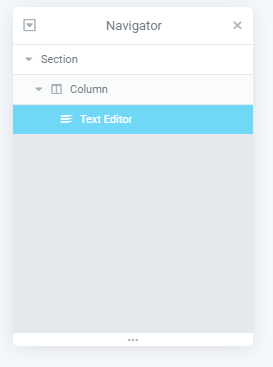
Section Navigator
Sometimes it’s hard to catch a particular section to edit. Elementor UI provides Navigator to direct navigate to any section.
Right-click on any section and select Navigator to open it.
 In the navigator, the section is well managed to find.
In the navigator, the section is well managed to find.
Shortcut Keys
Elementor provides some shortcut keys to perform the specific action. So you don’t need to search again and again. Just press a combination of keys and perform your task.
Pre-built Page Templates and Blocks
 Elementor allows you to put all page content once you use its templates. Like you working on the About Us page, then you don’t need to create all sections.
Elementor allows you to put all page content once you use its templates. Like you working on the About Us page, then you don’t need to create all sections.
If you are using the Elementor PRO version, then you can use all of these. Some templates are available for Pro users only.
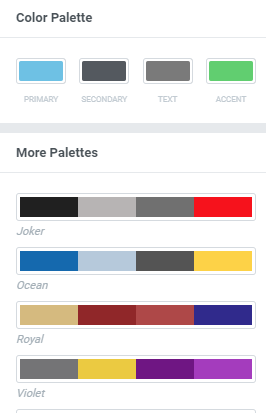
Default Colors
A very useful feature of Elementor. This feature makes Elementor unlimited to themes. Every theme comes with a specific color combination. Defaults Color allows the user to set color combinations for elementor’s elements.
 Click on the three-lines icon in the sidebar, and select Default Colors. Now you select any color combination from pre-defined color palettes or can define your own.
Click on the three-lines icon in the sidebar, and select Default Colors. Now you select any color combination from pre-defined color palettes or can define your own.
To define your own color combination, select color in the Color Palettes section.
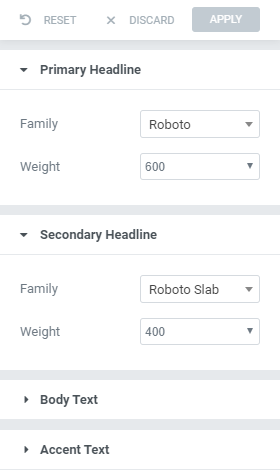
Default Fonts
Alike default colors, you can also set Default Fonts. This option provides an option to set fonts for Primary Headlines, Secondary Headlines, Body text, and Accent Text.

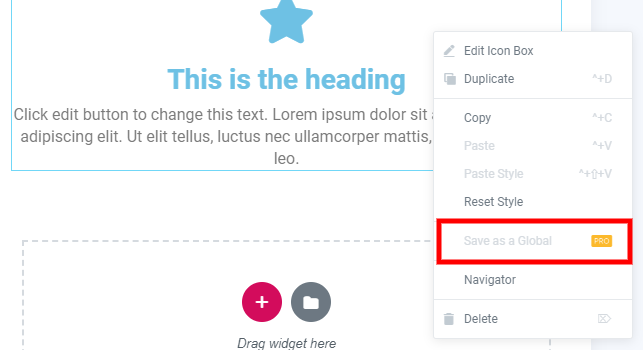
Global Widgets
 This a PRO feature and this makes an element unlimited to use anywhere in the WordPress site.
This a PRO feature and this makes an element unlimited to use anywhere in the WordPress site.
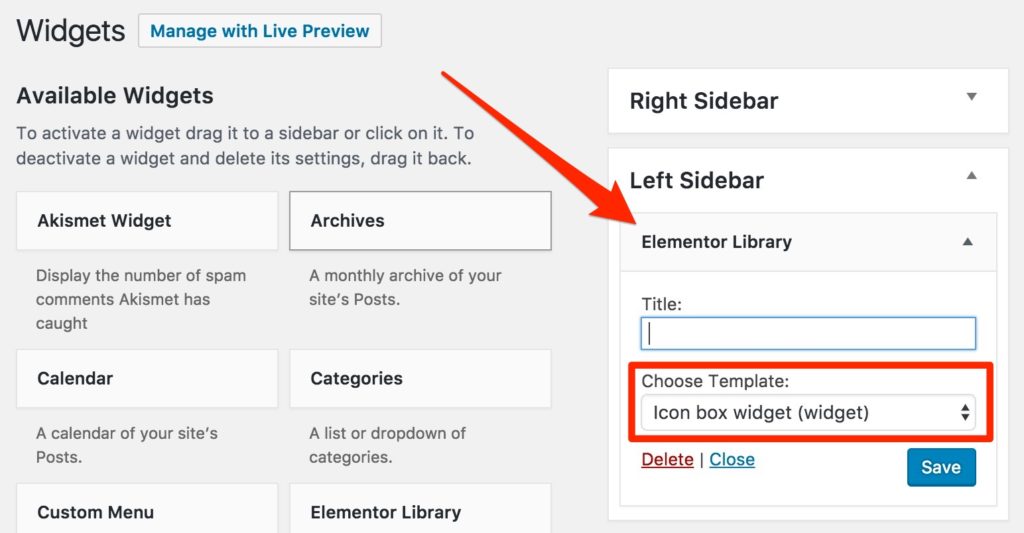
Make a section and right-click on it. Click save as Global. It will be added to WordPress as a Widget and you can add it to any widget area.

Using this feature you can elementor’s elements in the Widgets area also.
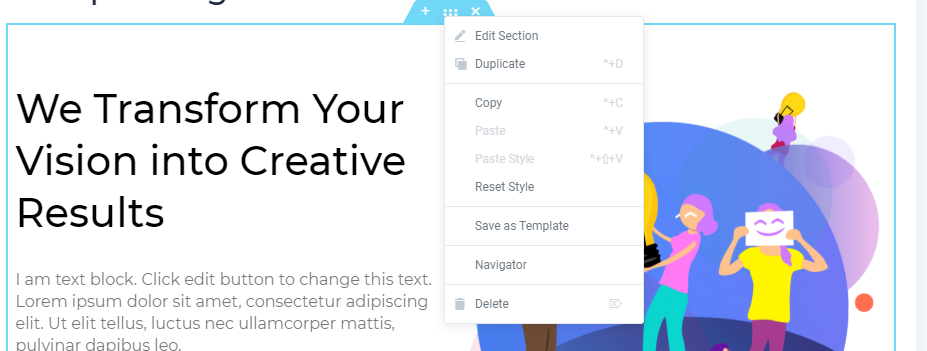
Save as Page template
Some site uses the same kind of content flow across the sites. So you have to re-create all sections. But in Elementor you can save your page design as a page template and use it elsewhere.

Just right click on the container and click on Save as Template. It will ask for a name for identity. Give it a name and save it.
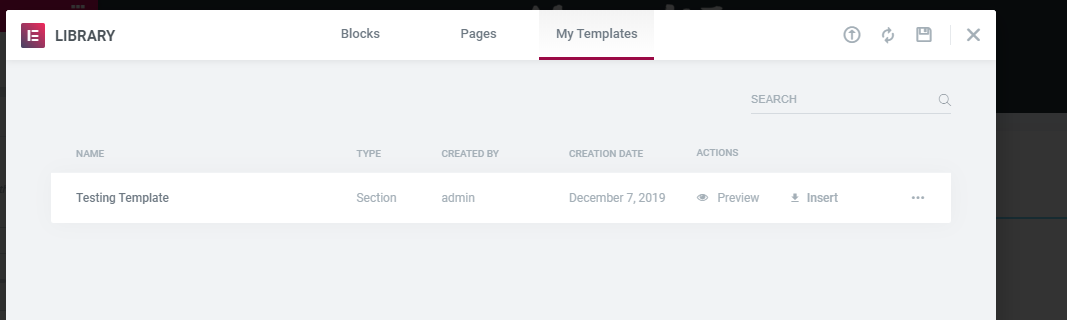
You can use it again from My Template Menu in Elementor Library.

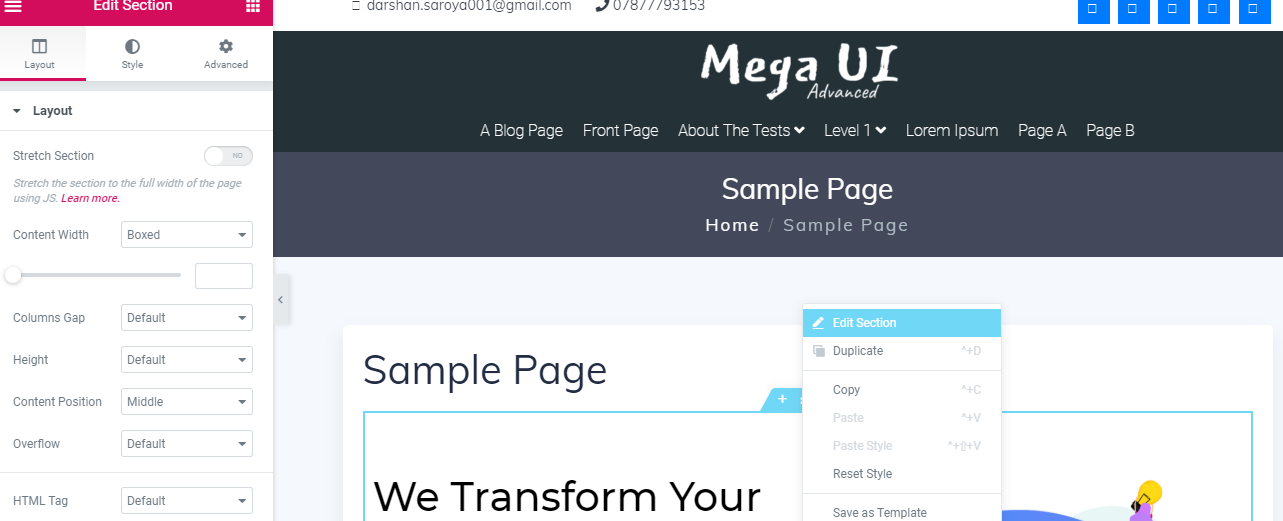
Stretch Section and Content Width
If you are using a full-width page and elementor’s elements are not cover full width or background shows to section only then this is a life-saver.
Stretch Section allow the layout to cover full area regardless of the theme or page template you are using. While Content Width gives width to the section’s contents.

I you want to apply the background to full width but show content in the container, then toggle Stretch Section and set Content Width as Boxed.
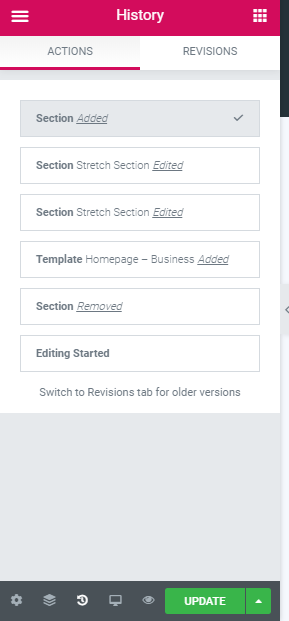
History and Revisions
History shows the steps that you have taken and revisions show how many times the page is revised.

That’s all my thought on Elementor. If you have any questions related to Elementor, please comment.
Buy Elementor Pro if like elementor or download the free version from WordPress.org.




Leave Your Comment Here