Sometimes we need to highlight a menu item in our WordPress website and it is quite difficult to do such a task. But it is as simple as adding a menu item to a WordPress menu.
WordPress already provides a lot of customization but we are unaware of that. In this tutorial, I will teach you not only to add CSS class but also to add other attributes to a menu item.
The Secret
Yes, there is a secret option that allows you to add CSS classes to the menu. To find it we have to move Admin > Appearance >Menus Here on top-right you can see Screen Options. It’s the secret button. When you click it, you find 2 sections.
![]()
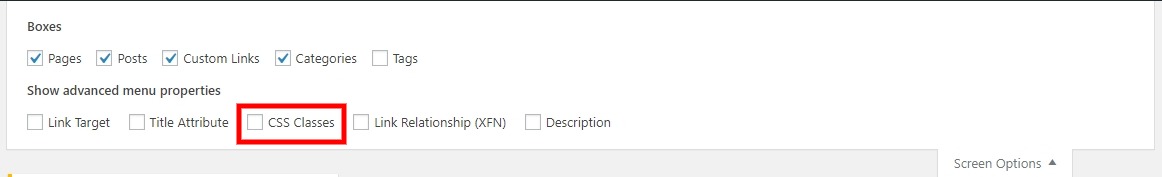
- Boxes: This section allows you to enable/disable menu item type. For example, you want to add a tag in your menu, you can enable it here. Then tag will be showing in the menu section.
- Show Advanced Menu Properties: This section allows you to add some extra features to the menu item. Like the title, new tab target and adding a CSS class.

By default WordPress not enable such features, so we have to enable required fields. Enable is just simple, just tick the required field and done.
Further reading: How to duplicate a page in WordPress: Easy to follow guide
Adding CSS Class to a menu item in WordPress
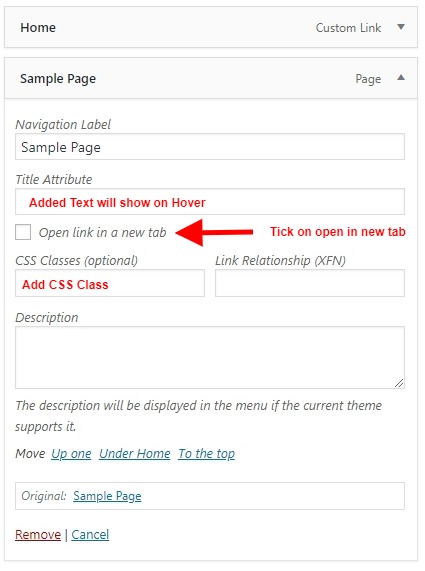
Once you tick CSS Classes in screen options, it will visible in menu item setting. You can see that by expanding the menu item.

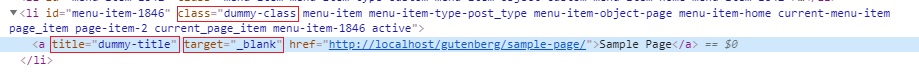
Now add your class-name to CSS class input and update the menu. You can give style to a menu item using this CSS class.

Adding other attributes in Menu Item in WordPress
As there are other options also, you can use them also. Like if you want to open a menu in a new tab, just tick open link in a new tab checkbox.
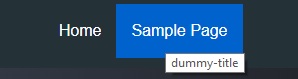
Similarly, you want to add a title attribute to your menu, you can add it in title attribute option. Added text will show on hover.
Adding title attribute increase user experience.

Conclusion
In this tutorial, we learn about adding a CSS class to a WordPress menu item. Also, we can add other features like the open link in new tab, adding title attribute etc with this method. You can also follow the video tutorial as below.








1 Comment
Jerry Peres
April 1, 2019 at 9:55 amThis is amazing post to add extra class in wordpress menu. I hope it will help me. Thanks