When It comes to UX, we need to add some automatic actions in UI.
And such pages, like cart, checkout, need more user experience.
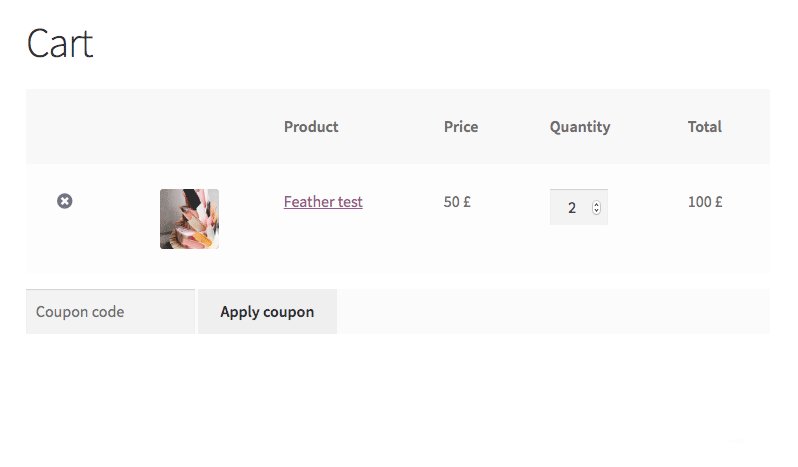
In general, on the cart page, we need to click the Update Cart button every time we change the quantity of a cart item.
It affect the UX of the system and people do not feel connected with the website.
Update Cart Automatically on Quantity Change

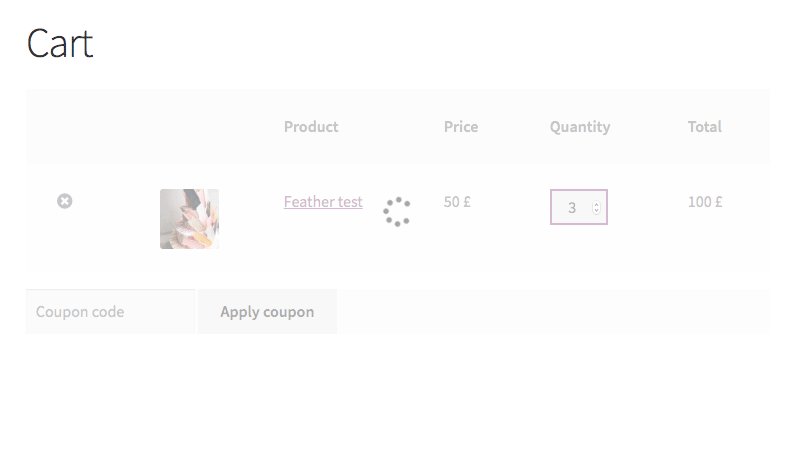
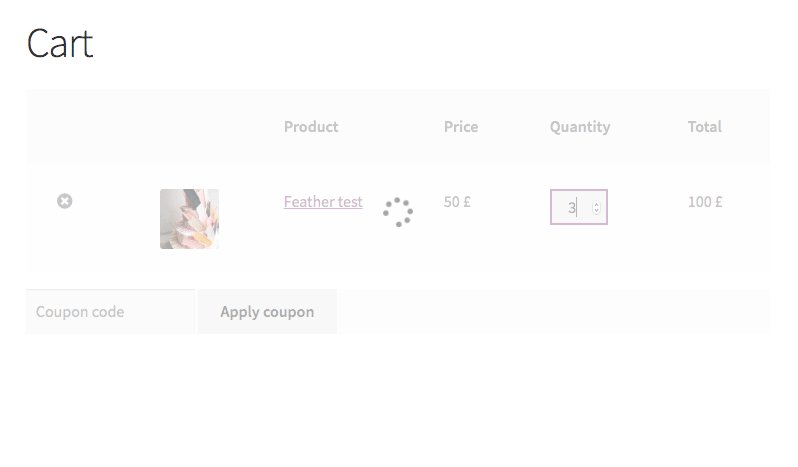
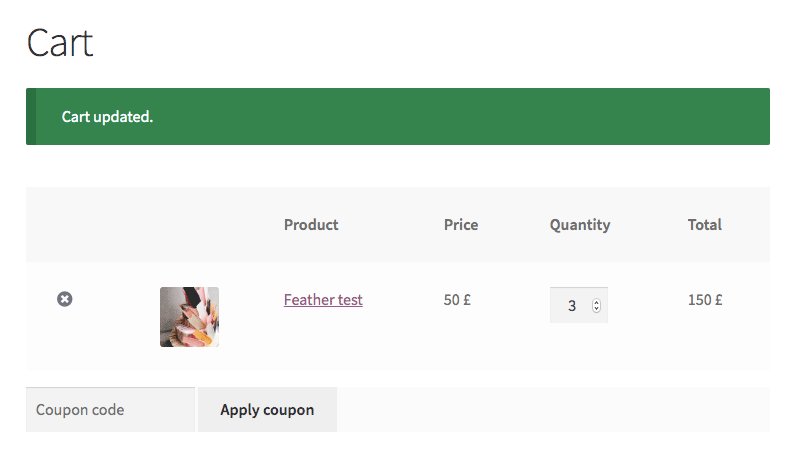
The above animation show how the cart page will be after adding an automatic cart update feature.
Look cool!
It can be done with a couple of lines of code.
jQuery( function( $ ) {
$('.woocommerce').on('change', 'input.qty', function(){
$("[name='update_cart']").trigger("click");
});
} );
As this is JavaScript code, it can be added with Insert Header & Footer plugin or a plugin that allow adding scripts.
If you want to add it in code you can add it using the child theme.
Just add the below code in the child theme’s functions.php file.
add_action('wp_footer', 'ds_update_cart_automatic');
function ds_update_cart_automatic(){ ?>
<script>
jQuery( function( $ ) {
$('.woocommerce').on('change', 'input.qty', function(){
$("[name='update_cart']").trigger("click");
});
} );
</script>
<?php }
That’s all.
If you want to hide the update cart button, you can hide it with CSS.
NOTE: I am not recommended this time as we have a coupon code option in the cart page. Which is not work automatically.
.woocommerce button[name="update_cart"],
.woocommerce input[name="update_cart"] {
display: none;
}
As this is CSS, it needs to be added within the header tag.
Explaination
This function is not doing any big task.
It checks that if quantity is changed, it click the update cart button.
I am using a hook, wp_footer, in code. wp_footer add script just above the </body>. Which is the best place to add scripts.








Leave Your Comment Here